Why Ergo42? - 私が Ergo42 を作った理由
この記事は 2018/5/6 に開催された東京メカニカルキーボード meetup の Ergo42 の発表を資料とともにまとめたものです。スライドの全体はこちら。
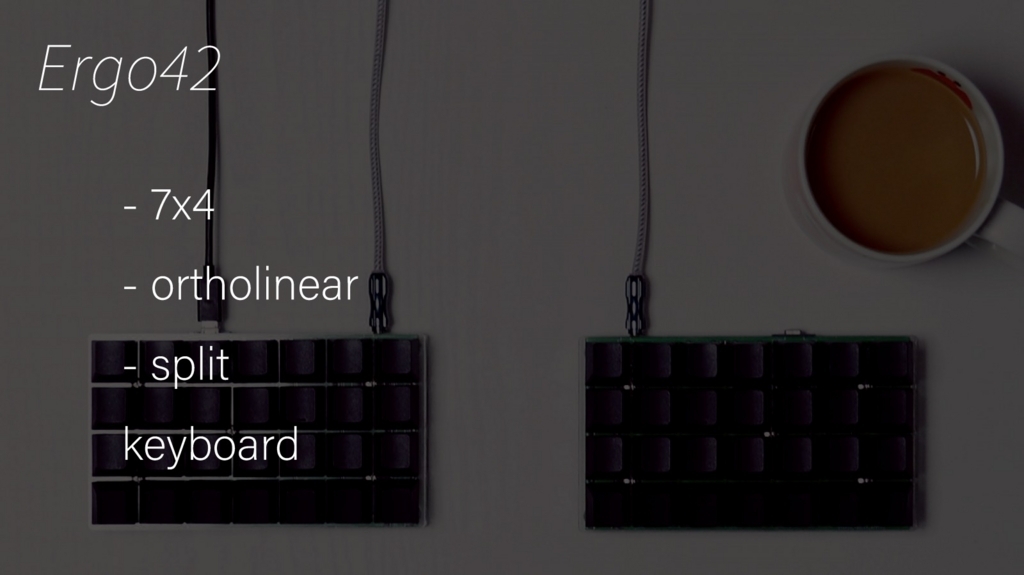
Ergo42

Ergo42 というキーボードをつくりました。

Ergo42 は
- 7x4
- ortholinear
- split
をコンセプトとした自作キーボードです。

ちなみに全然伝わらなくて悲しいのですが、Ergo42 の「42」ってなんですか? Ergo56 じゃないの?って死ぬほど聞かれます。
Google で「生命、宇宙、そして万物についての究極の疑問の答え」と検索すると、なぜか電卓の UI で「42」と表示されます。それです。銀河ヒッチハイクガイドにもそう書いてある。
Ergo42 は「42」「DON'T PANIC」「The Answer to the Ultimate Question of Life, the Universe, and at least Keyboards.」等々、随所に小説「銀河ヒッチハイクガイド」へのオマージュを仕込んでいるのですが、びっくりするぐらい伝わらなかったので悲しいです。銀河ヒッチハイクガイドは古典的 SF の名作なので読んでください。
銀河ヒッチハイクガイドの紹介をしようと思ったんですが、本文より長くなるのでやめます。
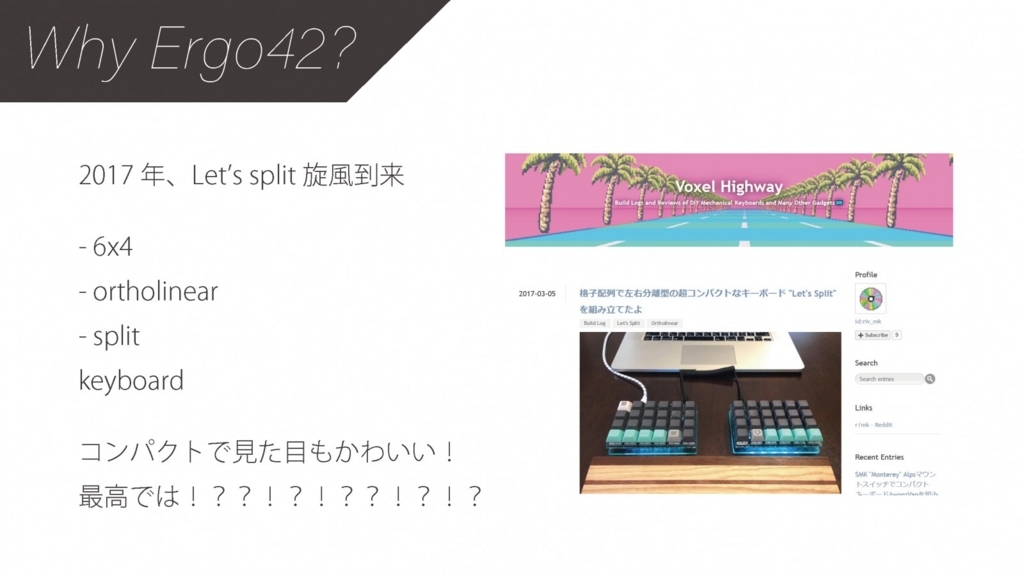
Why Ergo42?

おそらくかなりの人がこの記事で、自作キーボード、特にこの場合は ErgoDox を知ったかと思います。私も例に漏れずこの記事で ErgoDox、分割キーボード、ひいては自作キーボードというものをはじめて知り、この年 2016 年の夏頃 ErgoDox EZ という ErgoDox の完成品を販売するプロジェクトによって無事沼に足を踏み入れたのでした。余談ですが 2016 年夏といえば、Build Your Own Keyboards の第一巻が発売されたタイミングでもあり、自作キーボードのはしりの時期だったと思います(BYOK も買いました)。
そんなこんなで ErgoDox EZ を買い、間もなく、会社用だけでなく家用が欲しいということですぐに 2 台目の購入となり、今度は Falbatech からパーツを買い集めて、自分で組み立てる ErgoDox をつくり、順調に沼に沈んでいったのですが、そんな幸せな日々も長くは続きませんでした。

ErgoDox は死ぬほどかっこいいのですし、スプリットキーボード、Columner Staggered なキー配置など自作キーボードの魅力満載なのですが、そのデザインをもってしても気になる点がないわけではありませんでした。
ErgoDox を使ったことがある人はわかると思うのですが、ErgoDox はおそらく外国人の手のサイズを基準に設計されており、かなり大きく・キー数が多く、日本人が使うとどうしてもキーが余ったり、その特徴的な親指のキーが多少遠くなってしまうという問題がありました。これについては正直慣れるのでなんとかならなくもないのですが、その巨大さは持ち歩くには少なくともちょっと悩むサイズで、当時 ErgoDox を持っていた日本人の間でも共通して聞かれる不満点でした。

そんな気持ちを抱えたまま、日本の自作キーボードシーンの大きな転換点である、2017年 Let's Split ブームが到来します。おそらく多くの人を沼に陥れた元凶に、ご多分に漏れずまたしてもまんまと引っかかり、すわ Let's Split を作らん!となっていたのですが、ErgoDox で鍛えられていた私はそこで一歩踏みとどまり、私が求めるキーボードの要件について検討し始めました。

そこで手始めにキーマップについて検討し始めたのですが、初手ここでつまずきます。Let's Split はその愛らしいデザインからも分かる通りびっくりするぐらい 初心者お断りなキー数の少なさです。
標準的な ANSI / ASCII なキーボードで 102 キー、JIS キーボードなら 109 キーのところ Let's Split はなんと 48 キーしかありません。半分以下です。正気か?
そんなわけで、ErgoDox で比較的潤沢なキー数 (それでも普通のキーボードよりはだいぶ少ない 76 キー) でのキーマップに慣れてしまっていた私には、どうしても 6x4x2 のキーに自分が必要とするキーマップを入れ込めず、Let's Split は断念となったのでした。
なかったからつくった Ergo42
というわけで、個人的に必須な要件が見えてきました。
- 十分にコンパクトであること
- 携帯性や設置性等、取り回しがよいこと
- 親指の可動域や入力に無理のない適切なキー数、物理キーレイアウトを持つこと
特に最後のキー数・物理キーレイアウトについては、Let's Split の際の検討で非常に重要なポイントとなっていました。そして、そこを前提に検討した結果、Ergo42 の設計である
- 7x4
- ortholinear
- split
というコンセプトが固まっていきました。で、きっと自分と同じことを考えるやつはいるだろうと思って調べてみたところ、意外にもこの仕様のキーボードが見つけられなかったため、自分のための自作キーボード Ergo42 を作ることにしました。

完成した Ergo42 は正直個人的にはかなり end game といった仕上がりになりました。気に入っているポイントの 1 つがコンパクトであることと同時に、ケーブルの取り回しがしやすい(し、デザイン的にも優れている)ところです。
薄型化の思想については多分に ないんさん @pluis9 の Helix の影響を受けていますが、ケーブリングとそのデザインについては結構こだわりました。
Ergo42 は USB ケーブルが横に出るような、しかも本体の端からではなく本体の半ばから出るような設計になっています。これは、友人が HHKB を尊師スタイルで使っている際に、本体上部から飛び出す USB ケーブルが画面にぶつかって不便そうにしていた点に着想を得ています。また本体端から出さなかったのは、USB ケーブルが一般的に比較的固く、本体端から出した場合壁に干渉したり、不必要にケーブルが外に膨らんで机のスペースを圧迫する・美観を損ねるという問題を回避するためです。
TRRS ケーブルの引き回しについては悩んだのですが
- 接続先の方向は一定(お互い内向き)
- 手前のスペースはラップトップのトラックパッドやトラックボールを置きたい
- ラップトップの場合、TRRS ケーブルはマシンの後ろに回したい(視界から消したい・手前でぴろぴろして干渉してトラブルが発生するのを避けたい)
といった点から、USB ケーブルとは引き出す方向を 90 度変え、上方に出すことにしました。さっきの尊師スタイルの話と矛盾するじゃないかというツッコミが今にも聞こえてきそうですが、一般に TRRS ケーブルのほうが柔らかく、L字プラグには向きがない (USB の L字プラグは向きがある) ため、そして設計上のスペースとの兼ね合いから今の位置になりました。上記の写真のように、デスクトップで使う際も TRRS ケーブルを上でくるっとすると設置自由度が高いです。

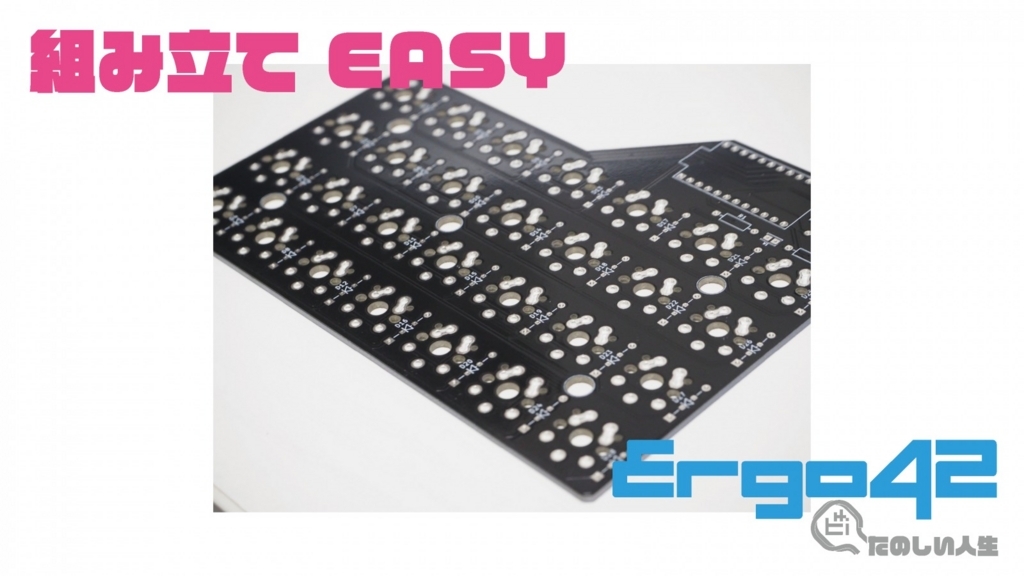
また、自分自身のためにも組み立ては簡単になるように色々配慮しました。Ergo42 は Cherry MX / Kailh Low Profile 両対応基板となっているのですが、Cherry MX のフットプリントと Kailh Low Profile のフットプリントを逆さまに配置することでパッド同士の距離を遠くし、ハンダジャンプしづらい設計になっています。
最初は Let's Split を パクって 参考に作る予定だったのですが、思っていたより Let's Split の設計が混乱していたので、そのあたりはフルスクラッチでできるだけきれいに、回路側でがんばって、組み立てがシンプルになるようにしました。わかりやすい例として、Ergo42 ではダイオードの向きは完全にすべての箇所で同じになっており、間違った方向にダイオードをつけてしまうありがちな問題の発生リスクはかなり低減されていると思います。

そして、最大のポイントがここ、キーマップです。もともと私は ErgoDox で親指を酷使するキーマップにかなりなれていたため、QMK のリポジトリにもそういったキーマップをデフォルトで入れていたのですが(かなりウケが悪く)、より標準的なキーボードに近いキーマップをデフォルトとして今は設置してあります。これは想定していなかった副次的な効果なのですが、7x4 配列にしたことでキー数に余裕があり、カーソルキーも入れた、かなりオーソドックスなレイアウトのキーマップを定義することができました。

また、もちもん私がもともと実現したかった親指酷使型キーマップもバッチリで、足りないキーがなくて困ることもなく、必要十分のキーを定義できました。
特におすすめポイントは、左手左下の Ctrl は LCtrl に、左手親指の長押しは RCtrl にすることで、Mac 側で Karabiner-Elements を利用して RCtrl を ⌘ コマンドキーに読み替えることで、Windows / Linux / Mac いずれの環境でも利用しやすいところです。Mac だと ⌘ コマンドキーと Ctrl は区別されていてどちらも非常によく使うので、これが同時にキーマップに登録できたところはキー数を増やした恩恵で、これ故に、これ以上キー数を削るのはなぁというところがあると言っても過言ではありません。
分割キーボードですと、割れ目は決まってしまっているので片手で扱えるキー数に厳密な制限があるのですが、列数が少ないと特に右手でキー数が足りないことになりがちです。Ergo42 の私の配列では、Enter や Back space 等の普通右端にあるキーを親指側に逃しつつ Enter や Back space の左隣の記号についてギリギリ詰め込めていて、前述の通り「これがなくて入力ができないよー」みたいなことが起きないように最大限配慮しています。

という感じで、私の希望をできる限り詰め込んだ Ergo42 は、現在 Booth にてキットを販売中です!
現在予約を受け付けているキットについては、初の アクリルカラーがブラック のバージョンになる予定です。多分これはまためっちゃかっこよくなるので楽しみです!

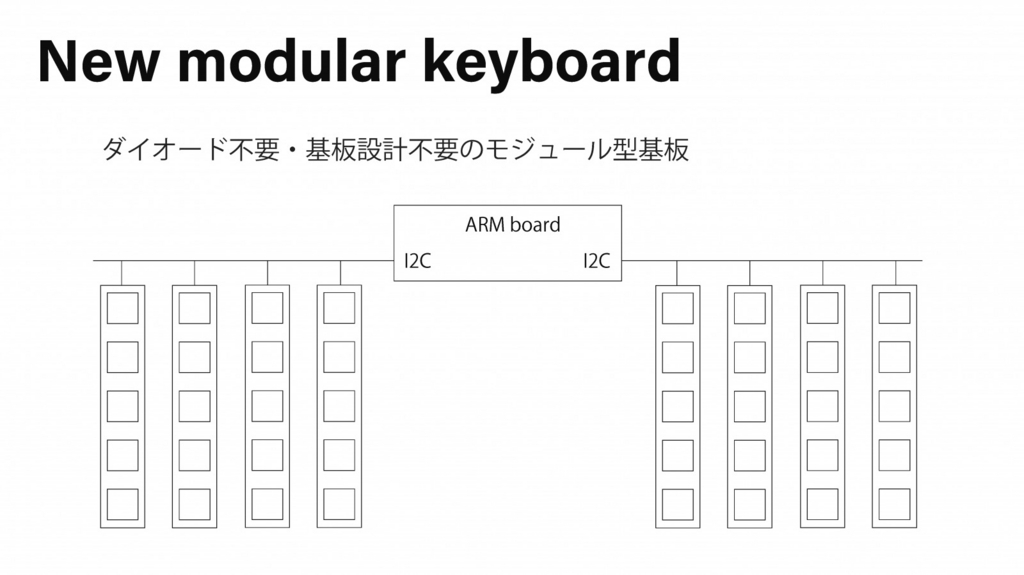
そして、現在自作キーボードの先を考えて、新しいアーキテクチャを設計中です。


技術書典4 で発行した KbD Pre 2018 April にその片鱗が出ているのですが、ARM による比較的高性能なチップをベースに、既存基板のマトリックス回路やダイオードがいらない、 基板設計できなくても自分好みの物理キーレイアウトのキーボードが作れる 、モジュラーな設計を検討中です。こちらは進捗あり次第 Pixiv FANBOX のほうで情報公開していけたらと思っています。
おわりに
そんなわけで、2016 年頃から自作キーボードの、そして日本での自作キーボードの盛り上がりを振り返りながら、Ergo42 をどうして作ったのかについて簡単にご紹介しました。
個人的には Ergo42 でかなり end game 感は出ているのですが、まだまだ新しい設計の自作キーボードが出てきたり、新しいキースイッチが出てきたり、3D プリンタでキーキャップを作ったりケースを作ったりと、幸い当面は飽きることも叶わず、やることも検討することもいっぱいありそうです。
そんな、たのしいたのし沼への案内として Ergo42 が少しでもお役に立てれば光栄です。
PR

自作キーボード入門のための同人誌 KbD C93 2017 December や、自作キーボード入門用の 4 キーだけの極小キーボード Meishi ― The micro macro keyboard kit なども販売中です。なにとぞよろしくお願いいたします🙏🙏🙏
また、Maker Faire Tokyo 2018 に自作キーボードコミュニティで参加します! 自作キーボードを大量に見て触れる貴重な機会になるはずですので、こちらもぜひよろしくおねがいします。
Maker Faire Tokyo 2018 に Self-Made Keyboards in Japan が出展します!
いよいよ今週末ですね! 2018 8/4 - 8/5 に東京ビッグサイトで開催される Maker Faire Tokyo 2018 に自作キーボード好きの集まりである Self-Made Keyboards in Japan の有志で出展を行います!

最近本当に自作キーボードをいろいろなところで見かけるようになりましたね。見ている世界が狭いというのもありますが。
なので、普段自作キーボードに縁がある世界だけでなく、ぜひより多くの方に自作キーボードを知ってもらおう!ということで、ものづくりの祭典 Maker Faire Tokyo に出展する運びとなりました。
展示内容
自作キーボードのかなり多様な範囲からの出展となりました!簡単に内容をご紹介します🙌
まだまだ紹介しきれていないので、随時追加していきます。まずは写真でのご紹介です!
Wooden case for iris Keyboard


Wooden case for iris Keyboard by @htomine
コンパクトな親指キーつき左右分割キーボードキット「iris」用の木製ケースの展示です。自作キットに多いプレートだけのケースではなく、コンパクトさを捨てて敢えてキーに被る高さのフレームを付けたのがポイントということで、とてもおしゃれです。
Helixのための薄型キートップの試作


Helixのための薄型キートップの試作 by @nameless911
Corne Keyboard (コルネ)

自作小型キーボードCorne(コルネ) by @foostan
Atack25 - 5x5 PCB for hex pad and square split keyboard

Atack25 - 5x5 PCB for hex pad and square split keyboard by monksoffunk
XD75re atomic_style_jp : Comic Sans Edition

XD75re atomic_style_jp : Comic Sans Edition by @takashiski
これ以外にもまだまだありますので、情報更新と当日の Maker Faire Tokyo 2018 をお楽しみに!
仮想通貨『HOGYコイン(物理)』

仮想通貨『HOGYコイン(物理)』 by @yohewi
Maker Faire Tokyo 2018 と自作キーボード
Self-Made Keyboards in Japan が出展する Maker Faire Tokyo 2018 ですが、私達だけでなく、Helix キーボードで有名な遊舎工房の ないん ( @pluis9 ) さんや、ねこでも作れる!オリジナルキーボード の著者の ゆかり さん、自作キーボードのパーツ購入でお世話にならないことはない TALP KEYBOARD (Twitter) TALP KEYBOARD (store) さん、Switch Science さんも自作キーボードに関連した展示を行われるなど、自作キーボードに関する出展が盛り沢山で、今年の Maker Faire Tokyo でも自作キーボードはやっていっています💪
当日は Maker Faire Tokyo 2018 自作キーボードマップ等も頒布予定ですので、ぜひ H / 14-03 Self-Made Keyboards in Japan へお越しください!
iOS アプリでマルチタスク切り替え画面に入ったことを検出する話
小ネタです。アプリがアクティブなときに、マルチタスク切り替え画面(ホームキー二連打)に入ったことを検出したい。
結論
マルチタスク切り替えそのもの画面に入ったことそのものは検出できないが、マルチタスク切り替え画面に入るとアプリケーションは Inactive になるので、たとえば UIApplicationWillResignActive を購読しておけばそれで検出できる。通知センターやコントロールセンターを開いた場合もアプリケーションは Inactive になるので厳密な見分けが必要な場合はもう少し考えなければいけないかも。
iOS アプリのライフサイクル
アプリにまつわるイベントであると考えられるので、 Execution States for Apps を見ましょう。これは散々引用されてますしみなさん一度は見たことがあると思います。
| State | Description |
|---|---|
| Not running | The app has not been launched or was running but was terminated by the system. |
| Inactive | The app is running in the foreground but is currently not receiving events. (It may be executing other code though.) An app usually stays in this state only briefly as it transitions to a different state. |
| Active | The app is running in the foreground and is receiving events. This is the normal mode for foreground apps. |
| Background | The app is in the background and executing code. Most apps enter this state briefly on their way to being suspended. However, an app that requests extra execution time may remain in this state for a period of time. In addition, an app being launched directly into the background enters this state instead of the inactive state. For information about how to execute code while in the background, see Background Execution. |
| Suspended | The app is in the background but is not executing code. The system moves apps to this state automatically and does not notify them before doing so. While suspended, an app remains in memory but does not execute any code. When a low-memory condition occurs, the system may purge suspended apps without notice to make more space for the foreground app. |
Inactive
アプリケーションライフサイクルのイメージとしては
Not running ↓ Inactive ↓ Active ↓↑ Inactive ↓↑ Background
ではないかと思います。 Notification で UIApplicationDidEnterBackground はよく使うと思いますが、 UIApplicationWillResignActive は通り過ぎるだけでなにに使うんだ...?
Inactive の説明を読んでみると
The app is running in the foreground but is currently not receiving events. (It may be executing other code though.) An app usually stays in this state only briefly as it transitions to a different state.
アプリケーションは通常、状態遷移する一瞬この状態になると言っています。やっぱり通過するだけ?
フォアグラウンドだけど UI イベントだけ受け取らない状態
Inactive の説明の前半にはこうも書いてあります。Inactive なアプリケーションはフォアグラウンドにいるけれど UI イベントは受け取らないよ。
よくよく考えると マルチタスク切り替え画面 はまさにこの状態に当てはまります。 エスパーじゃないと気づけないと思うんですが。
さらによくよく考えると、マルチタスク切り替え画面以外にもアプリケーションはフォアグラウンドだけれど UI イベントを取らない状態があります。通知センター や コントロールセンター を開いた時もこの状態になります。よく出来てますね。でも遷移中一瞬なる状態だよって説明は消したほうがいいと思う。
というわけで、アプリケーションの状態が Inactive になる時を見ていればほぼ目的は達成できそうです。
おしまい。
ヴァイオレット・エヴァーガーデン雑感
ヴァイオレット・エヴァーガーデン、1 話を観ました。
いろいろ喋りたくなるオタク好みな作品だなーと思った。喋りたいことが多いので列挙します。
テーマがテーマだけにキーボード界隈で話題になっていた。
けれど 1 話の段階ではほとんどタイプライター出てこなくて残念。ただ、最後の方に出てきたタイプライターの描写、動きは最小限だったけど(まじめにやると作画コストが高すぎるよね)丁寧に描かれそうで期待は持てる。音はなんかそれこそキーボードっぽくない?実家にタイプライターあったけどもっとガシャガシャした重い音がする気がする。
試しに Ergo42 黒軸 PBT キーキャップで録音録画したらおもったよりそれっぽくなった。
バカなのですぐに影響されて、ヴァイオレット・エヴァーガーデンがかっこよかったので打鍵を撮影した。 #Ergo42 で黒軸。音をタイプライターぽくするためにちょっと強めに打鍵してる pic.twitter.com/7MwRq8fZRA
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2018年1月30日
作画
神作画みたいなツイートとかあったけど、結構省力作画というかバランス取ってる感はある。気合入っているところは入ってるけど、正直動きとしては息を呑むようなシーンはあまりなかったかなぁ。
全体的に動画の割り方もかなり離散的というかタイミングがフラットなのか、あまりドラスティックに動く感じではない。
手
ただ手の作画だけは異常なこだわりを感じる。もうこの画とタイプライターというテーマだけでいける。
あと、一部シーンでは髪の毛の動画が妙に細かったり、ある印象的なシーンにたいする細部へのこだわりみたいなものは随所に感じる。
美術
どちらかというと背景美術にはかなりこだわりを感じる。
影
影の出方、色の付け方がかなり特徴的で、リムライト的というか影色も特徴的で GI ぽさともまた違う画としてのおもしろさがある。
タイムラプス
日常とも共通するけど、サチュレーションかけたような写実的な固定カメラでのタイムラプス京アニ好きなのかな。朝ガス灯を消しに来る描写が入ってるのがよかった。
加持リョウジ
みたまんま
ヴァイオレットの人格
ヴァイオレットの人格が不安定すぎて、そういう状況・設定だしなぁうーん、と思っていたけれど、結構最後の方でいい感じにストーリーに回収されていって、やりすぎなぐらいがいいバランスだったのかもしれない。ヴァイオレットの今後が気になる。
音楽
音楽は派手さはないけどしっかりシーンに合わせて作ってあって贅沢さがある。オケの収録はスタジオ感強くてちょっとフラットな印象なのが惜しい。けどファゴットとか目立ってたりしてちょっとたのしい。
とりあえず、先が気になるので今期楽しみ。
Meishi keyboard 組み立て方ガイド
※現在 GCC 8 系でメモリマップの構築に不具合があるようで、Pro Micro への書き込みに失敗するようです。その場合は GCC 8 系をアンインストールして GCC 7 系をインストールしてください。 (qmk_install.sh 等では対応済みの様子ですが念の為掲載)
Meishi - The micro macro keyboard をご購入、もしくはリポジトリから製造いただきありがとうございます。この記事では、Meishi keyboard の組み立て方を簡単に紹介します。
meishi2 ができました。meishi2 のビルドガイドはこちら
必要なパーツ

| 項目 | 数量 |
|---|---|
| Meishi PCB | 1 |
| Pro Micro | 1 |
| キースイッチ (Cherry MX 互換 / Kailh Low Profile) | 4 |
| キーキャップ | 4 |
| ダイオード(1N4148) | 4 |
| リセット用タクトスイッチ(5 mm ピッチ 2 本足) | 1 |
| クッションラバーシール | 4 |
※クッションラバーシールは必須ではありませんがあると実用的です。遊舎工房のキットには付属していませんが、Amazon 等で簡単に購入できますのでお試しください。

3M しっかりつくクッションゴム 7.9x2.2mm 丸形 22粒 CS-01
- 出版社/メーカー: スリーエム(3M)
- 発売日: 2015/04/20
- メディア: Tools & Hardware
- この商品を含むブログを見る
(オプション) 組み立てに必要・あると便利な道具

- 出版社/メーカー: 白光(HAKKO)
- 発売日: 2012/01/18
- メディア: Tools & Hardware
- クリック: 1回
- この商品を含むブログを見る
温度調節機能が便利(ない安物は温度が高すぎてはんだ付けが難しいし基板焼いちゃいやすい)。加温も早くてよいです。

- 出版社/メーカー: 白光(HAKKO)
- メディア: Tools & Hardware
- 購入: 1人 クリック: 2回
- この商品を含むブログを見る
コテ台も安いのもあるんだけど、熱いものを扱うのでちゃんと固定できる・保護できるものがおすすめ。これはコテ先クリーナーもついていて、スポンジに水をつけるタイプと比べてもめちゃめちゃ扱いやすいので総合的にお得だと思います。

- 出版社/メーカー: 太洋電機産業(goot)
- メディア: Tools & Hardware
- 購入: 3人 クリック: 11回
- この商品を含むブログ (1件) を見る
はんだ吸取り器があったほうがよい場合も多いんだけれど、自作キーボード、多分そんなにはんだをミスったりするような複雑な部分もないし、とりあえずはこれだけあれば十分。

フジ矢 スモールニッパ 110mm 刃部鏡面仕上げで切れ味抜群 より線Ф2.0まで切断可能 MP4-110
- 出版社/メーカー: フジ矢(Fujiya)
- メディア: Tools & Hardware
- この商品を含むブログを見る
デバイスの余った脚を切るのに必要。
これぐらいあればこのキーボードを作る分には十分だと思います。
組み立て
単純で、基本すべてはんだ付けしてキーキャップ・脚シールをつけるだけです。ただし、次の 2 点に注意する点があります。
- ダイオードの向き
- Pro Micro の固定面・固定方向
- キースイッチの固定
ダイオードの向き
ダイオードという部品は基本的には一方向にだけ電流を流す整流用に使われます。なので、どちらに電流を流すかという 向き の概念があります。この向きを間違えると正しく動作しません。

写真のダイオードの左側、黒い線が入っている側が カソード、逆に入っていない側が アノード といい、アノード側からカソード側に向けて電流が流れます。

キーボードに固定する際には、この黒線の入ったカソード側を矢印の先の線のある側、四角いパッド側にしてはんだ付けしてください。
Pro Micro の固定方向
Pro Micro には裏表があり、また Meishi は決まった面に Pro Micro を固定するように設計されているため、Pro Micro の固定方向に気をつける必要があります。

写真の ロゴマークがある面 を上にし、Pro Micro を写真の通り 部品実装された面を上 にしてはんだ付けします。
Pro Micro のはんだ付けができたら、不要な余った脚の部分はニッパーで切ってしまってください。
キースイッチの固定
この基板は Cherry MX / Kailh Low Profile 両対応仕様です。3 pin 仕様のキースイッチ (固定用の脚が出ていないもの) だと多少の遊びがあり斜めにキーを固定できてしまいます。そのため、はんだ付けする際には、セロハンテープ等で向きを固定してはんだ付けすることをおすすめします。
完成状態
 表面
表面
 裏面
裏面
ファームウェア書き込み
組み立てが完了したらファームウェアをビルドして書き込みます。Meishi keyboard では QMK Firmware が利用できます。 現在私の QMK Firmware fork リポジトリの meishi ブランチ に実装があります。
本家 QMK にマージされました🎉
ここでは詳細は省きつつ、ファームウェアをビルドしてインストールする手順と、キーマップの変更方法を「黒い画面」を使わない方法と、CUI で行う方法の 2 つで簡単に紹介します。
「黒い画面」を使わずにビルド・書き込み
なんと 2019 年にもなると、黒い画面を使わなくてもファームウェアをビルド・書き込みできるようになりました🎉
手順が、以下の動画で紹介されているので参考にしてみてください。動画中で Ergo42 としているところを meishi に読み替えるだけでオッケー (なはず) です。
また、サリチル酸さんの入門記事もまとまっていておすすめ です。
基礎からわかる!自キ入門講座 第12回「ファームウェアのカスタマイズ」
CUI でビルド・書き込み
QMK firmware documentation でデフォルトで紹介されている方法はこちらになります。CUI に慣れている人は、マクロ機能等自由な拡張ができる他、内部で何が起こっているかわかりやすくなるので、やってみるのも一興です。
ファームウェアの実装とビルドの詳細については QMK firmware documentation のドキュメントを参照してください。また、Windows はいろいろと差分が多いので、可能なら VirtualBox 等を用いて Linux 環境を用意できるとよいです。
最近は Windows 環境でのビルド・書き込み知見も溜まってきたため、公式推奨の msys2 による環境構築がよさそうです。
環境構築
Git
まず Git が必要です。Windows / Mac / Linux 環境でそれぞれにインストール方法が異なるため、それぞれのプラットフォームの Git をインストールしてください。
Mac でかつ brew がインストールされていれば (brew についてはここでは説明しません)
$ brew install git
$ sudo apt install git
等でインストールできます。とりあえずファームウェアのビルドの目的だけであればこれで大丈夫です。
Git が準備できたら、ソースをダウンロードします。
$ git clone https://github.com/qmk/qmk_firmware.git
でソースコードを取得できます。
Build 環境
Mac / Linux の場合
QMK のプロジェクトルート配下の util/qmk_install.sh を実行することで、ビルドに必要な依存が解決されます。
$ ./util/qmk_install.sh
Linux の場合だと特権を要求されるので、
$ sudo ./util/qmk_install.sh
としてください。
Windows の場合
すいません。未検証のため、こちらの Let's split の Windows 向けビルド・書き込みドキュメント を参照してください。
こちらの MarchRaBBiT さんの Windows 向け環境構築ガイド を参照して msys2 での環境構築をしてください。
ファームウェアのビルドと書き込み
組み立てた Meishi キーボードを USB ケーブルで PC に接続しておいてください。
ビルド環境が構築できたら、ファームウェアをビルドします。
$ make meishi:default:avrdude
でビルドとインストールをいっぺんにできます。途中リセットしろよという旨のメッセージが出るので、そこでリセットボタンを 1 回または 2 回連続で押します(ブートローダーによって挙動が異なるようです)。リセットを検出すると自動的に書き込みが始まります。
Linux 環境の場合は書き込みに特権が必要かもしれないので、権限不足で書き込めなかった場合は
$ sudo make meishi:default:avrdude
としてください。
動作の確認
正常にファームウェアが書き込めたら、キーボードとして認識されて動作するはずです。default キーマップでは左から順に Ctrl-z Ctrl-x Ctrl-c Ctrl-v の配置になっています。動作が確認できたら Meishi キーボードの完成です!お疲れ様でした。コピペがはかどりますね。
ファームウェアの改造
以上の工程でキーボードは完成しましたが、せっかくの自作キーボードですからコピペ以外にも使えるようにしたくなります。そのためにはファームウェアの改造が必要になります。その方法を簡単に紹介します。
Meishi キーボードのキーマップを変更するには、キーマップが記述されている <QMK firmware root>/keyboards/meishi/keymaps/default/keymap.c を編集します。また、新たに名前をつけてキーマップを作成したい場合は default ディレクトリをコピーして適当に名前を変えて keymap.c を編集してください。その際ビルドコマンドは
$ make meishi:<your keymap directory name>
になります。
keymap.c で実際にキーマップが定義されているのは
const uint16_t PROGMEM keymaps[][MATRIX_ROWS][MATRIX_COLS] = { [0] = KEYMAP( /* Base */ LCTL(KC_Z), LCTL(KC_X), LCTL(KC_C), LCTL(KC_V) \ ), };
の部分、特に LCTL(KC_Z), LCTL(KC_X), LCTL(KC_C), LCTL(KC_V) の部分になります。これが左から順番にキーの割当を表しています。簡単ですね。
このキーマップに指定するキーの一覧については QMK firmware documentation の Keycodes に一覧があります。初期状態だと、LCTL(KC_Z) のような形で、Ctrl と Z の同時押しを表現しています。 LCTL を外せば単なる Z キーになりますし、MEH(kc) とすれば Ctrl+Alt+Shift+kc が一発で入力できます。その他にもメディアキー(音量操作等)や電源キー(KC_SYSTEM_POWER)等の便利キー系もあるので、いろいろ試してみてください。
また、ここでは説明しませんが、マクロ機能もあり、あるキーが押されたら一定の複雑なキーコードや文字列を送信することもできます。5000 兆円欲しい!キーボードとか。
5000兆円欲しい!キーボードできた pic.twitter.com/APR6BYsaHS
— ぺかそ⌨️ (@Pekaso) 2017年10月9日
お疲れ様でした
ここまで来たらあなたも立派な自作キーボーダーです。おそらくここまでたどり着けたなら、他のより高度な自作キーボードについてももう自分で作ることができるようになっていると思います。
しかしここで触れた内容は自作キーボードのほんの一部に過ぎません。キーキャップやキースイッチにこだわるのも楽しいですし、QMK firmware にはここでは紹介しきれなかったたくさんの機能があります。ぜひ、このキーボードをそういった次のキーボード道の道標として利用していただければ幸いです。
ようこそ自作キーボード沼へ!
Help
組み立ての際に困ることやトラブル等あるかと思います。その際には Twitter で @Biacco42 にリプライを飛ばしていただくか、Self Made Keyboard in Japan Discord server で相談していただければ対応します。特に Self Made Keyboard in Japan Discord server には私以外にも自作キーボードを製作している方がたくさんいるので、より多くのアドバイスを得られるかと思います。大変気楽なコミュニティですので、ぜひこちらの利用も検討してください。
おわり
自作キーボード入門本 KbD C93 の通販絶賛販売中 日経 Linux 2018 3月号 にて本誌 KbD C93 と Ergo42 が紹介されました! & 2018/3/6 Meishi 再販開始!
自作キーボード入門本 KbD C93 の通販告知になります。
[NEW] 2018 3/6 日経 Linux 2018 3月号掲載の「まつもとゆきひろ プログラマのこだわり」で KbD C93 と Ergo42 が紹介されました! & Meishi 再販開始!
おしながき
- 自作キーボード入門本 KbD C93 の 印刷製本版 の販売中
- 自作キーボード入門本 KbD C93 の 電子書籍版 の販売中
- 自作キーボード入門におすすめな Meishi - The micro macro keyboard 再販開始!
自作キーボード入門本 KbD C93 の 印刷製本版 の通販絶賛販売中
booth たのしい人生 ストアページ にて、 KbD C93 の印刷製本版の通販絶賛販売中です!
KbD C93 を 1日目 東3 カ54b で頒布します。自作キーボードが気になるけれどどこから手を付けていいかわからない、という方向けの入門書です。検索のきっかけになるワードを強調するなど、入門から発展の足がかりになる内容に仕上がりました。フルカラーです!よきに! pic.twitter.com/yu3BpAR6vH
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2017年12月21日
先日 C93 で好評を博し、あっという間に完売してしまった KbD C93 の製本版です!ブースに来ていただいたにもかかわらずご購入いただけなかったみなさま、大変ご迷惑をおかけしましたが、おまたせしました!通販でご購入いただけます!
しかも、今回は大幅な増刷ということで、がんばって フルカラーオフセット印刷 仕様にさせていただきました!意図的に雑誌的なデザインを心がけた本誌ですが、より雑誌感を増してお届けできるかと思います。
C93 頒布分のオンデマンド印刷も非常にきれいだったのですが、ぜひこちらの質感の変化も楽しんでいただければと思います。
自作キーボード入門本 KbD C93 の 電子書籍版 の通販販売開始
電子書籍版絶賛販売中です!
上記 KbD C93 に、ご要望の多かった 電子書籍版が登場します!
一刻も速く手に入れたい!紙の本は保管場所が…という方はぜひご検討ください。
自作キーボード入門におすすめな Meishi - The micro macro keyboard 再販開始!
Ergo42 のキット販売に先立ち、本当は C93 で頒布したかった名刺型キーボードのキットを 再販します!
今回再販にあたり、4 つの付属スイッチの種類をいろいろ混ぜました! Gateron 黄色軸 (Linear)・白軸 (Linear 最軽量)・赤軸 (Linear)・青軸 (Clicky)、Cherry 茶軸 (Tactile) とかがランダムに混ぜてあります!スイッチの差もたのしんでみてください。
かんせーい pic.twitter.com/GbyJI3bZGd
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2018年1月16日
ちゃんと動作した。左から Ctrl-Z Ctrl-X Ctrl-C Ctrl-V です(思いつかなかった) pic.twitter.com/3mRc5g8hlW
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2018年1月16日
ケースもなく基板だけ、4 キーの非常にシンプルなキーボードです。キーボードに入門するのに必要最低限の要素を手軽に体験することができるキットになっています。
制作方法はこのブログの Meishi keyboard 組み立て方ガイド で紹介しています。(製作中)
以上、C93 当日売り切れで購入することができなかった皆様には大変ご迷惑をおかけしましたが、通販の方、なにとぞよろしくお願いいたします🙏
2017 まとめの話
TL;DR
- 全体としてはアウトプットしたものはしっかり刺さったので良かった
- 復活の年
- 他人に頼ろう
やったこと
1 月
今年最大クラスのイベントでかつ初っ端。前職を 12/31 付で退職して、現職に 1/1 付で就職しました。正直今年やってこれたのは、現職に移ることができ、暖かく迎えてもらったことだと思っており感謝しかない🙏
1/28 の yatteiki.fm #16 に出演させてもらった。2017 のやっていきはじまり。ここでもオタク活動のデータベース型みたいな話になっており、私の傾向が見て取れる。ただ、Podcast については自分がごっこ遊びが好きで編集とかにコストをかけすぎて潰れたので他山の石にしてほしい(反省)。
2 月
Scala Matsuri で Poor man's type classes revisited というタイトルで型クラスについての発表をした。このときは Haskell とかで理論的骨格になっている圏論等の話も交えて説明をしたんだけれど「Scala Matsuri なのになんで Haskell の話してるんやこいつ」という尤もすぎる指摘を受けたので、その指摘を踏まえて 6 月の記事では Haskell や圏論が出てこないというテーマを打ち出すことができた。ありがとうございます。
3 月
引っ越し。転職したことで家が職場から遠くなってしまった + 現職の家賃補助制度もあり引っ越した。鬱が改善してきて人間性を回復してきたらこの家めっちゃ狭くね?と感じたので、今度は躁状態でめっちゃ広いとこを借りてしまった。精神を安定させたい。
あとクイーンサイズのベッドを買ったら QoL 爆アゲしたのでおすすめです。
4 月
前々から書こうと思っていた記事をシュッと書いたら某所で年間トップランキングに乗るぐらいバズったのでよかった。
5 月
あんまり記憶がない。たぶん引越し後で生活が荒んでいた時期。Kotlin を本格的に書き始めたのがこの時期のはず。Scala と似てるけど微妙に違うところがあってちょっと歯がゆい。検査例外がないのに標準ライブラリに Result がないのはどうかと思う。
6 月
2 月に Scala Matsuri で発表した型クラスの話が再燃していたので、【Haskell や圏論が出てこない】Scala で型クラスを完全に理解した話 と 型クラスの原点 How to make ad-hoc polymorphism less ad hoc を読んだ話 を書いた。個人的には Haskell の型クラスの原論文に当たれたのが良かったし、Scala で型クラスを完全に理解した話の方はかなりバズったのでよかった。この辺の記事の理解に関しては @lyrical_logical さんや同僚の @omochimetaru によるところが大きい。ありがとうございます。
7 月
今年の冬コミに出す原因になったイベントがあった。絵を描いている友人と、アウトプット出していかないとなぁという話をしていたら「コミケ申し込んで、当選したらブースを即スクリーンネームに書いて背水の陣に追い込みましょう!」と言われて約束して実現した。他力本願寺。
にしてもこのときは気軽に受け止めていたけれど、結果としてものすごく影響があったのでこれは感謝ですね。来年も鋭い感じでよろしくお願いします。
お遊びで描いた絵がバズってた。
プレミアムフライデー無駄にして作ったやつだから見て pic.twitter.com/caUhcaLhTx
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2017年7月29日
8 月
コミケ行ったりコミティア行ったりでオタク活動が忙しかった。冬コミの申込みをするときに自作キーボード本にするか 3D CG イラスト本にするか悩んで自作キーボードを選んだ。この判断が今年の後半を決したので、なにがあるかわからないですね。
特にコミティアについては創作百合ジャンルの圧倒的尊さをこれでもかというほどぶつけられて最高だった。
9 月
突発的にめちゃくちゃ仕事が忙しかった。
Nippo で日報を毎日書き始めると同時に アイカツ! マラソンを始める。毎日必ず最低 1 話は観るようにした。人生を変えるきっかけはどこに落ちているかわからない。アイカツ!に出会えて本当によかった。
アイカツ! は基本的に幼女先輩向け作品ではあり、そしてだからこそ、根本的に悪い人間がおらず、また各キャラクターが賢く、根性論だけでなく結構合理的判断によって行動しているので観ていて非常にストレスが少ないし、ポジティブなメッセージが強く、オタクのユートピアに近い。アイカツ! については本当に良くてここでは書ききれない。 風沢そらを信じろ。
10 月
自作キーボード Ergo42 の本格的な commit が始まったのが 10/20 ぐらいから。冷静に考えて 1 ヶ月ぐらいでキーボード作ってたのか...
ただ、ErgoDox の KiCad ファイルが開けなくてまごまごしたり、KiCad チュートリアルを 0 からやったりたぶんしていたはず。逆に言えば下準備できていれば結構サクサク行けるとも言えるかもしれない。
たしか、やっていくために大学の後輩や友人等を誘った「頭が悪い人」Slack チャンネルを開設したのもこの時期。やっていきやアウトプットそのものも重要だけど、やっていくためには?という課題意識はずっとあって、それに関してこの取り組みはわりとうまくいったと思う。社会性があれな人間を集めたので(失礼)「今日はちゃんとご飯食べたえらい」「選択と掃除したえらい」「ちゃんと起きたえらい」みたいな会話もしていてこれは非常に良かった。メンバーもメカ系から機械学習やイラスト、言語オタク、漫画家等多岐にわたっていて、お互いの素朴なアウトプットを肯定できたのはかなり力になったと思う。
11 月
主に Ergo42 をつくっていた。毎週末レーザーカットに出かけていた形跡がある。
Ergo42 Rev.1 が完成。
4x7 split キーボード #Ergo42 プロト完成しました。今日一日会社で使ったけど問題なかったし、むしろ完全に期待通りで優勝した pic.twitter.com/JtqYRoKDn7
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2017年11月20日
Self Made Keyboard in Japan Discord server を開設する。あと、QMK firmware に Ergo42 が merge された🎉
アイカツ! についても 1 期 50 話を走り終えた。
そして宝石の国が神になっていた。
12 月
冬コミ準備 + Ergo42 製作で発狂する。さらにアドベントカレンダーも書いて発狂が極まってた。
冬コミでは無事 KbD C93 を頒布することができてありがたいことに速攻完売して主に謝り通す人になった。来てくださったみなさん本当にありがとうございます。
KbD C93 を 1日目 東3 カ54b で頒布します。自作キーボードが気になるけれどどこから手を付けていいかわからない、という方向けの入門書です。検索のきっかけになるワードを強調するなど、入門から発展の足がかりになる内容に仕上がりました。フルカラーです!よきに! pic.twitter.com/yu3BpAR6vH
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2017年12月21日
通販 booth でやることに決めました!続報はまたこの blog や twitter で書きます。Ergo42 のキット販売も来年予定していますのでなにとぞ!
あと、名刺型の 4 キーマクロキーボード基盤 + キットも販売しようかと思うので、KbD C93 と合わせて購入できるようにはしようかと思います。入門向けに。
まとめ
2015 ~ 2016 にかけては個人的には暗黒時代で、残業させまくられたり鬱で休んで天井を眺める日々を過ごしたりとわりと散々だったのですが、今年は本当にいい会社に転職できていろいろ少しずつ人間性を取り戻せたかなと思います。おかげさまでそれなりにアウトプットを出すリハビリもできたかな?
また、アウトプットについても量はそれほど出なかったけど、出したものはしっかり刺さったので、よかったかなと思います。あとは、鬱による不安が弱まったのか新しいことに挑戦するコストが少し下がったかなと。失敗を許容できるようになってガンガン新しいところに突っ込みたいし効率を上げたい。
石橋を叩いて壊すなんてジョークもありますが、実際のところ石橋を叩いているうちに時間も体力も使ってしまって渡ることを諦めてしまう人は多いんじゃないかと思っていて、私なんかも自己肯定感が低くて失敗したら見捨てられてしまうんじゃないかという気持ちがあったりして、なかなかシュッと手がつけられないタイプなんですが、今年は色々他の人に頼るという手段で精神を保つことができたので、自分も他の人にそういうサポートが提供できたらなぁという気持ちで本を作ったり Discord サーバー立ち上げしたりしました。
yatteiki.fm や コミケ出しましょう!に始まり、Slack や Discord コミュニティ等、人に救われた一年でした。
こう勉強会であるとか Discord サーバー立ち上げる人はすごいなぁと思っていたのですが、そういうことができたら楽しそうだなー、で動いたらうまくいったので、結構そういうものなのかもしれない。あったらいいな、やれたらいいな、はやってみるに限る、そういう気持ちになれたのもよかったかなぁ。
あとは、アイカツ!や宝石の国、少女終末旅行、魔法使いの嫁、まほプリ等、上げきれないけどとてもいいコンテンツに巡り会えた年でもありました。次はこういうコンテンツの出力がしたい。私が信じる百合を信じたい。
全体を通して 2017 はよかったと思います。2018 はこれをブラッシュアップして伸ばしていきたい。
もうちょっと書きたかったけど、年越しコンサートなのでこれで。みなさま良いお年を。
この記事は 18:50 から 40 分で書かれました。その後 GPD pocket で 40 分ほど更新されていました。
4x7 split keyboard Ergo42 をつくったときの失敗話
この記事は、自作キーボード Advent Calender の25日目クリスマスの記事です。
昨日の記事は、ないんさんの キー配列頂上決戦!さいつよなレイアウトはどれだ! でした。
はい
4x7 split キーボード #Ergo42 プロト完成しました。今日一日会社で使ったけど問題なかったし、むしろ完全に期待通りで優勝した pic.twitter.com/JtqYRoKDn7
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2017年11月20日
[PR] KbD C93
KbD C93 という自作キーボード同人誌が 12/29(金) 東3 カ54b で頒布されます。
昨年あたりの ErgoDox での話題から、今年は Let's Split の大ブレークなど、2017 は自作キーボード元年ともいえる盛り上がりだったのではないでしょうか?そういった状況で、自作キーボードを職場で見かけたり、ブログや podcast などで見聞きした人、そして興味を持たれた人もだいぶ多くなってきたのではないかと思います。
その一方で、キーボードを自作するというのはおそらくまだまだ "得体の知れない" 行為である部分も多々あると思います。半年前の私もそうでした。
そこでそういった、自作キーボードに興味はあるけど、どこから手を付けていいかわからない、という人たちにとってわかりやすい入門のきっかけとなるように本を作りました。
KbD C93 を 1日目 東3 カ54b で頒布します。自作キーボードが気になるけれどどこから手を付けていいかわからない、という方向けの入門書です。検索のきっかけになるワードを強調するなど、入門から発展の足がかりになる内容に仕上がりました。フルカラーです!よきに! pic.twitter.com/yu3BpAR6vH
— 人生たの椎名林檎 1日目 東3 カ54b (@Biacco42) 2017年12月21日
この記事で紹介する Ergo42 の制作過程についても載っているので、ぜひ。
なにがしかの方法で通販もしようかと思いますので、当日来れない方もぜひよろしくお願いします。ご一報いただけると販売数を調整できるかもしれないので気軽に Twitter 等でご連絡ください。
宣伝終わり。
What ― 4x7 split keyboard Ergo42
Ergo42 という split / ortholinear / 4 行 7 列 のキーボードを作りました。
42 の理由は The Answer to the Ultimate Question of Life, the Universe, and at least Keyboards. です(ググってみてください)。
Why ― バランスのいい分割キーボードが欲しかった
もともと去年の夏頃から ErgoDox EZ / ErgoDox を使っていて概ね満足していたのですが、使っていく中でいくつか気になることが出てきました。
- レイアウト切り替え機能が標準的な QMK を利用できるキーボードでは、指を伸ばして 5 行を使うのはちょっと余りある
- 特に親指の扱えるキーは 6 キーも振られているが親指でそこまで扱えない
- にも関わらずキー数の多さゆえにサイズが大きく持ち運びが大変
- エルゴノミックデザインということで、列ごとにキーがずらされているがこれが有効か確信が持てなくなってきた
そんな折、今年になって大ブレークしたのが Let's Split です。Let's Split は
- 4 行
- 親指で扱えるのは 2 キー程度
- 4x6 の最小限な構成と小型設計
- 完全直行配置
ということで、完全に自分のニーズにマッチするようで飛びつこうかと思ったのですが、ErgoDox で一番内側のキー(7 列目)を多用していた私としては 4x6 配列だとどうしてもキーが入り切らず、煮え切らないまま購入に踏み切れずにいました。
そこで、自分の考えるようなことは誰でも思いつくだろうと思って 4x7 split ortholinear なキーボードがないかなと思って探してみたのですが、なんと驚いたことに存在していませんでした。
ないなら作るしかないかということで作りました。
How ― どこから手を付けていいかわからないので先人の知恵に頼る
上記で Why を突き詰めていった結果、やりたいことはこの時点でかなり明確になっていました。その一方で、何をやったらいいかは全く不明でした。
ErgoDox でキーボード自体の組み立ては経験済みだったため、キーボードの構成要素やおおよそどう作られているかはわかっていましたが、自作するとなるとどうしたものかわからなかったのでマネすることにしました。オープンソース万歳。
詳しいことは薄い本 KbD の方にまとめてあるのでぜひ手にとっていただくとして 、大抵こういう場合はなんかいい感じにうまくいってしまった話がまとめられてしまうものなので、ここでは本に載せられなかった失敗談をメインに書いていきます。失敗が怖くてなかなか踏み出せない私みたいな人が一歩を踏み出すきっかけになれば幸いです。
失敗 1 ― プロジェクトが開けない
とりあえず最初は慣れ親しんだ ErgoDox の KiCad プロジェクトを見てみようとしたのですが、なぜか KiCad の PCB デザインファイルが開けずいきなり詰まる。KiCad のファイルには編集した KiCad のバージョンが記録されておりかつ、基本的に下位互換性を保証しない = 編集された KiCad バージョンより古い KiCad ではファイルを開けないという仕組みになっているのですが、コミットされていたバージョンのファイルの KiCad のバージョンが通常のバージョン命名規則から逸脱しており(ベータ版?)、最新の安定版どころかリリースされているいずれのバージョンでも開けなくなっていました。しょーもなくて疲れた。
ある程度コミットを遡って PCB 設計ファイルを開けるようになったのですが、最新版との差分も気になるし精神衛生上よろしくなかったので、この時点で ErgoDox をベースに作成する案はなしになり、代わりに Let's Split をベースに方針転換しました。今思うと KiCad のファイルはテキストファイルなので、バージョン番号だけ適当に書き換えてチャレンジしてみても良かったかもしれない。
失敗 2 ― 回路の流用はかえって大変
というわけで Let's Split をベースにするようにしたのですが、プログラマーの方ならわかるでしょうが、他人のソースコードを読むのは、それがよほど配慮して書かれていない限り、それなりに苦労があります。それを拡張するとなればいわんやをや。
最初は Let's Split のプロジェクトを改造して適当に 1 列足せばいけるやろ~w とか思っていたのですが、回路の設計意図を読み解いて、それを壊さずに拡張するのがめっちゃしんどいことが発覚し、またライブラリ等についても KiCad が結構フリーダムな仕様になっていて、もとの設計を流用するほうが困難だとわかりライブラリも含めて全部自分でやることにしました。この決断をするまでにも結構うだうだして時間を食った。
失敗 3 ― 買い物は慌てずに
これは失敗というかは微妙なのですが、ErgoDox では赤軸(45 g)を使っており、新しいキーボードにはリニアでもっと軽いキーならもっと楽になるのではという単純な発想で、Gateron 白軸(35 g)を買ってみました。で、組み立て終わって使ってみたのですが、ハチャメチャに軽い。軽くて打鍵感が軽いのはもちろんでそれは良かったのですが、簡単に沈み込んでしまうため底打ちしてしまいやすく、指を跳ね返す力が弱いので自分で指を持ち上げなければいけないという不思議体験をすることになり、個人的にはいまいちあいませんでした。後輩は荷重 30 g のキーボードを気に入っているそうなので個人差が大きそうですが。
キースイッチはキーボードの打鍵感の大半を決める重要なファクターなので、時間とお金を惜しまずキースイッチサンプルセット等をまず買って好みのものをしっかり見極めるほうが結果的に節約になると学びました。急がば回れ。
失敗 4 ― 世の中にはレーザー加工機を使う人間が思ったよりいるし、ファッションコワーキングスペースはそんなに怖くない
ケースを製作するにあたって、3D プリンタは経験がなくなんとなく難しそうだったため(アホ)、アクリルをレーザー加工機で加工するよくある方式でやることにしたのですが、レーザー加工してくれる業者も、レーザー加工機を貸してくれる場所も意外と少ない。はじめてのケース製作では東急ハンズでアクリル板を買って、レーザー加工機のレンタルだと有名所な FabCafe 渋谷に雨の中いったのですが、まさかの予約で完全に埋まっており利用できず。FabCafe は予約できるのですが、予約の最小枠が 40 分でキーボードを加工するにはちょっと過剰なのでドロップイン利用を狙っていたのですが、世の中にはレーザー加工機を使う人間が思ったよりいる。
その後、雨の中悲しい気持ちだったのですが、とっさに調べて原宿にある coromoza さんに電話して、幸い空いていることを確認できてアクリル板を加工することができました。coromoza さんは 表参道にあるファッションのコワーキングスペース ということでくっそビビっていたのですが、スタッフさんが丁寧に対応してくれてとてもよかったです。5 分単位で予約もできるので、足が伸ばせる人はおすすめ。
失敗 5 ― 心配するよりやってみたほうが吉
最大の失敗は、自作キーボードなんて自分に作れるのか?といってビビっていることでした。やってみた結果わかったのですが、正直キーボードの自作は電子工作としてはかなり簡単な方です。高周波回路とかでもないし、レイアウトには余裕があるので分布定数とか厳密なことは考えなくてもぶっちゃけ動きます。そしてなにより自分で手を動かしてみるとやはり理解が進みます。当方ボーカルプロ志向バンドメンバー求むに陥らず、ぜひ手を動かしていきましょう💪
そしてそんな人を応援する C93 東3 カ54b のサークルたのしい人生(Biacco42)の KbD と Discord サーバーをどうぞよろしく。お後がよろしいようで。
この記事は、Ergo42 rev.1 で書かれました。
Self-Made Keyboards in Japan Discord Server を開設した話
Self-Made Keyboards in Japan という Discord サーバーを立ち上げました。
Self-Made Keyboards とは?
キーボードは買うものだと思っていませんか?作れるんです。
謎のキーボードしかない#お前らのメカニカルキーボード見せろよ pic.twitter.com/cagmzWbnLh
— toki (@kmtoki) 2017年10月25日
ゆーかりキーボード(仮)のプロトタイプVer.2できましたー!
— ゆかり (@eucalyn_) 2017年8月26日
ジョイスティックからトラックボール式に変更してあります。今度のTokyo Mechanical Keyboard Meetupに持っていきます!!#自作キーボード #tokyomk3 pic.twitter.com/Yr8IbHQSjV
コミケ、今作ってる 4x7 split orthogonal keyboard の build log 的な本とうまく行けば実物のパーツでも持っていきます pic.twitter.com/8YVT65VTGc
— 人生たの椎名林檎 1日目 東 カ54b (@Biacco42) 2017年11月2日
3極ケーブルでUnderglowとOLEDが使えるようになった😃ついでに部品も届いたので仮組みしてみました。この薄さ良いです👍#Helix開発 pic.twitter.com/KQuFeVYZpa
— ないん (@pluis9) 2017年11月13日
解説本としては @pekaso 氏が有名?
【C92新刊情報】
— ⌨キーボードエバンジェリスト⌨ (@Pekaso) 2017年7月19日
キーボードを自作する本の続編「BUILD YOUR OWN KEYBOARDs 2」
今回は究極のキーボードについてと、著者のクレカが停止させられた自作キーボードの作例も載っています。
1日目(金曜日)東た37a "plusTK2S"です!よろしくお願いします pic.twitter.com/oxI2KnXfdM
でも、難しいんでしょう?
多分電子工作の中では かなり簡単な方 です。完全自作だと多少は知識が必要になりますが、ハンダ付けするだけで作れるキット的な製品も存在しますし、ファームウェアもオープンソースのものがあります。しかも実用品なので、作った後は実際に使えるので満足度が高いです。
そして、そんな自作キーボードについて会話して、作り方まで聞けちゃう Discord サーバーができました。
最近だと、ErgoDox や Let's split がかなりメジャーになったおかげで、自作キーボードを見かけることも増えたんじゃないかと思います[要出典]。
ちょっとでも興味が出たら、覗いてみてください。
おしまい
Scala で for 式の中括弧{} 内で <- expression が受け取れる型について
どういう経緯だったか忘れてしまったのだけれど
Haskell の do 記法は Monad 型クラスの >>= (bind?) 等に変換される糖衣構文で、do 記法で使えるのは Monad 型クラスのインスタンスを持つ型だけだけど、Scala の for 式はどういう形で受け取る型を決めているんだろう?
という話になり、「Traversable に flatMap とか定義されているから Traversable が受け入れられるのでは?」と素朴に思ったのですが、Option とか Future とか明らかに違うやつがいくらでもいるので調べました。
※さらにいうと、Scala 仕様書の for のところ見ても糖衣構文だよーとかどう分解するかということまでは書いてあるものの受け入れられる型みたいな話はなかったり、"Scala for 受け入れられる型" みたいなググり方をしてもなかなかたどり着けなかったので、私みたいな検索弱者用に書く
公式ドキュメントにめっちゃ書いてあった
Scala’s “for comprehensions” are syntactic sugar for composition of multiple operations with foreach, map, flatMap, filter or withFilter. Scala actually translates a for-expression into calls to those methods, so any class providing them, or a subset of them, can be used with for comprehensions.
ただし、How does yield work? という yield に特化したタイトルで、 Scala FAQs って謎階層にいたので、みつからないよ...って思った。(Scala の Gitter チャンネルで Tsuyoshi Yoshizawa さんに教えていただいた)
ためした
object Main extends App { val forPo = new Forable("Po") val po = for { u <- forPo } yield u println(po) // Kaboom! Cannot compile - lack of flatMap // val popo = for { // u <- forPo // v <- forPo // } yield u + v val multiForPo = new MultiForable("Po") val multiForPoPo = new MultiForable("PoPo") val popopo = for { po <- multiForPo popo <- multiForPoPo } yield po + popo println(popopo) // Kaboom! Cannot compile - lack of foreach // for { // po <- multiForPo // popo <- multiForPoPo // } println(po + popo) val sideEffectPo = new SideEffectForable("Po") val sideEffectPoPo = new SideEffectForable("PoPo") for { po <- sideEffectPo popo <- sideEffectPoPo } println(po + popo) // Kaboom! Cannot compile - lack of filter // val popo = for { // popo <- multiForPoPo if multiForPoPo.x == "Po" // } yield popo val filterPoPo = new FilterForable("PoPo") val popo = for { popo <- filterPoPo if filterPoPo.x == "PoPo" } yield popo println(popo) } class Forable[A](val x: A) { def map[B](f: A => B): Forable[B] = new Forable(f(x)) override def toString(): String = x.toString } class MultiForable[A](x: A) extends Forable(x) { def flatMap[B](f: A => Forable[B]): Forable[B] = f(x) } class SideEffectForable[A](val x: A) { def foreach(f: A => Unit): Unit = f(x) } class FilterForable[A](x: A) extends MultiForable(x) { def withFilter(expr: A => Boolean): FilterForable[A] = this // easy implementation }
ダラダラと書いたけど、つまるところ map とかのシグネチャを満たしてれば普通に for comprehension で <- の右側に使えることがわかった。
Scala の for 式は実は単に flatMap 等のへの糖衣構文だったり明らかに Haskell の do 記法 をパクった に近いにも関わらず、Haskell の do 記法が Monad 型クラスを要求するのとは結構毛色が違う感じがする。
受け入れられるシグネチャについても結構ゆるくて
class Forable[A](val x: A) { def map(f: A => A): MultiForable[A] = new MultiForable(f(x)) }
とか、かなり原型をとどめていなくても行けたので、シグネチャというより、本当にメソッド名さえあっていれば良くて、脱糖されてから型検査が通ればオッケー(実際脱糖は型検査以前に行われるらしい)、という感じのようだ。
結構ふわっとした仕様でちょっと意外だった。
おしまい。

